
【インストールガイド】VisualStudioCode
はじめに
Visual Studio Codeをダウンロード・インストールする手順です。
Visual Studio CodeはMicrosoft社が開発しているエディタです。
現在人気のあるエディタであり、無償で利用できるものです。
また、非常に多くの機能拡張をインストールが行え、拡張機能は簡単にインストールすることができます。
※本マニュアルはWindows環境向けです。
※この記事はオンラインで学習する受講の皆様向けに書かれています。
ホームページ制作/JS&JQ/HTML5&CSS3を
受講するために必要な準備
OS: Windows 10 または Windows 11
ブラウザ: Google Chrome、Firefox、Microsoft Edgeのいずれか
インストール手順
(1)サイトからVisual Studio Codeを入手します。下記URLにアクセスし、右上の「Download」をクリックします。
https://code.visualstudio.com/

(2)ページ中央にある3つのダウンロードボタンから、左側「Windows」のロゴの下のダウンロードボタンをクリックします。
※Macご利用の方は右側の「Mac」のロゴの下のダウンロードボタンをクリックします。

(3)ブラウザ右上にダウンロードファイルが表示されるので、ダウンロードが完了したらクリックします。

※ご利用のブラウザによって表示が異なります。
(4)ダウンロードされたexeファイルを実行すると、インストーラが起動します。
使用許諾契約書が表紙されますので、内容を確認し、下部の「同意する」を選択して「次へ(N)>」をクリックします。

(5)インストール先の指定画面が表示されたら、デフォルトで設定されている場所でよろしければ「次へ(N)>」をクリックしてください。
別の場所に変更する場合は「参照」をクリックしてインストール場所を選択したあとで「次へ(N)>」をクリックしてください。


(6)追加タスクの選択画面が表示されたら、「アイコンを追加する:」の中の「デスクトップ上にアイコンを作成する」に「✔」を入れる。
その後、「次へ(N) >」をクリックします。

(7)インストール準備完了画面が表示されたら、「インストール(I)」をクリックし、インストールを開始します。

(8)セットアップウィザードの完了画面がでたら、「完了(F)」をクリックします。

本講座で使用するプラグインについて
この講座で使用しているプラグインは以下の通りです。
Japanase Language Pack for Visual Studio Code
メニューの文字を日本語化できます。

open in browser
ファイルをブラウザで表示します。ファイル名で右クリックするか、ステータスバーでアイコンをクリックすると入力中のページがブラウザで開きます。

この講座の受講環境では、以上のプラグインを使用しています。
そのほかにも、多くの便利なプラグインが公開されています。
これらはすべてVisual Studio Code内からインストールし、管理できます。Webブラウザで検索してダウンロードする必要はありません。
(参考)プラグインのインストール
教室のパソコンはすでにプラグインがインストールされていますので、ここからの操作は不要です。
ご自身で環境を構築する際は、以下の手順でプラグインをインストールします。
以下はVisual Studio Codeの操作画面の文字を日本語化するプラグイン「Japanese Language Pack for Visual Studio」をインストールする例です。
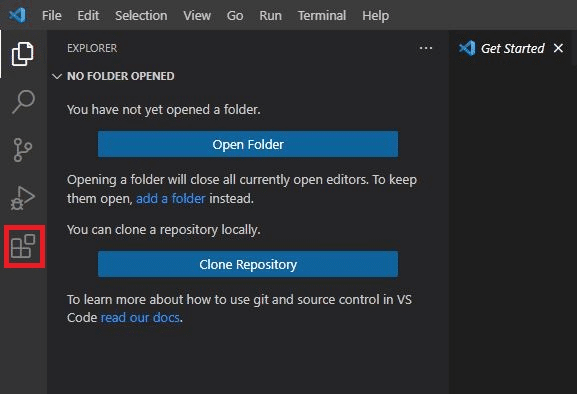
(1) 左メニューより赤枠のアイコン を選択します。

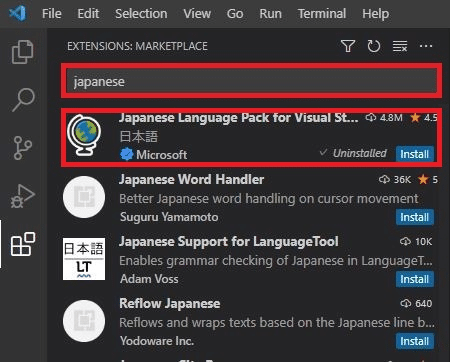
(2) 上記の検索ボックス にjapaneseを入力します。
下記に検索結果が表示されますので、[Japanese Language Pack for Visual Studio]をクリックします。

右側に下記画面が表示されますので、青色の[Install]ボタンをクリックします。

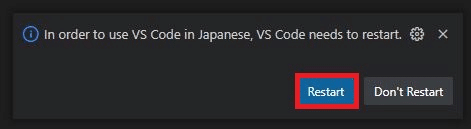
インストール後、画面右下に設定完了のためVisual Studio Codeの再起動を促すメッセージが表示されますので、
[Restart]ボタンを選択します。

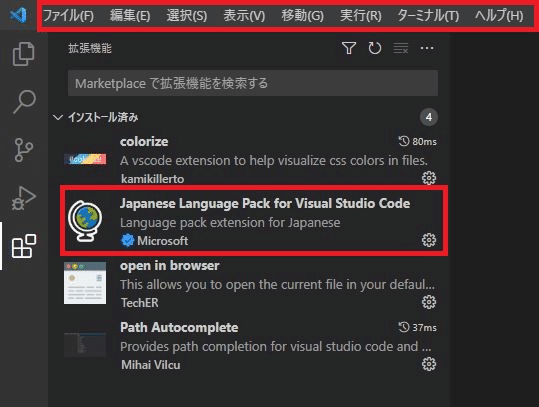
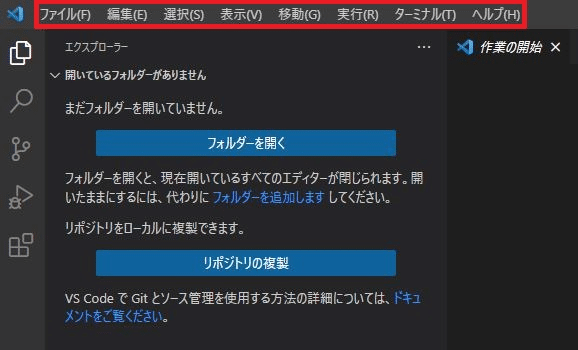
メニューに日本語が反映されます。

※「Japanese Language Pack for Visual Studio」をインストールする手順と同じように「open in browser」もインストールしておきましょう
不要なタブを非表示にする
初期設定では、Visual Studio Codeを起動すると [作業の開始]タブが開きます。
作業するうえで、これらのタブは必要ありませんので次回以降に表示されないように設定します。

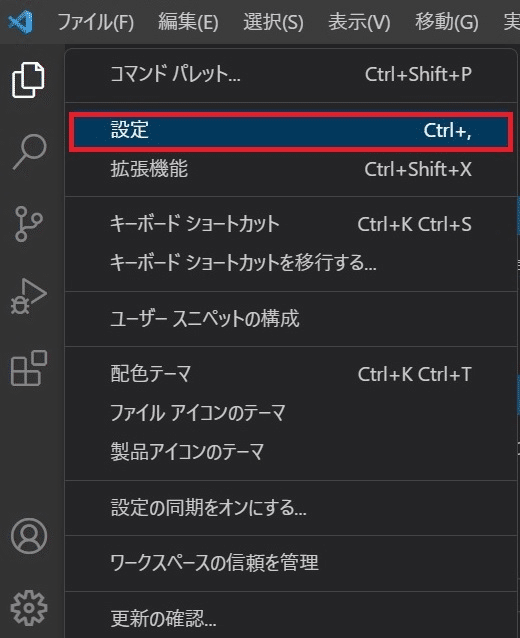
(1)画面左下、歯車のアイコンをクリックします。

(2)メニューが表示されるので[設定] をクリックします。画面右側に設定画面が表示されます。

(3)検索ボックスに「startup editor」と入力します。検索結果に「Workbench:Startup Editor」が表示されます。

(4)現在のWorkbench:Startup Editorの設定を[welcomePage]から[none]に変更します。

次回の起動以降は[作業の開始]タブが表示されなくなります。

